React Context提供了一種在不同元件之間共享全局數據資料的方法,讓你輕鬆將prop傳遞到元件樹中需要資料的子元件,而無需將 prop 傳遞到每個層别元件中。
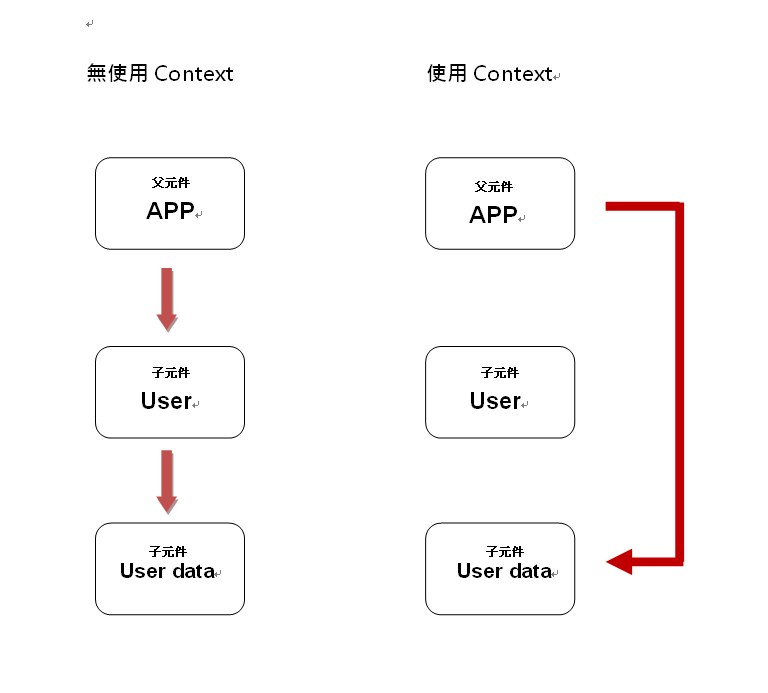
典型的 React 應用程序中,資料和數據需通過 props 自上而下(父元件到子元件)傳遞,如果應用程式的子元件非常多時,使用每次都要傳遞到元件的每個層別的傳遞方式不易操作。透過React Context可以將資料直接傳送到需要的元件,不需透過props層層傳遞。

使用Context 的方式是在根元件的地方(如App.js)先createContext()透過 Context.Provider value={}屬性,把需要傳遞的數據資料帶入 Context 中,接著在需要使用到此數據資料的子元件,透過 useContext() 取得 Context 中Provider的value 內的資料。
Context.Provider提供應用程序式的prop中的變量,透過value屬性,將傳遞的數據資料傳入內部的子元件。當子元件需要使用父元件內Context的值時,則透過useContext()取得 資料。
使用Context
App.js
import React , {useContext} from 'react';
const AppContext = React.createContext();
const App = () => {
return (
< AppContext.Provider value={" Context tutorial "}>
<Display />
</ AppContext.Provider>
)
}
export default App;
export AppContext;
Display.js
import React, {useContext} from 'react';
import { AppContext } from "../App"
const Display= ( ) => {
const data = useContext(AppContext)
return (
<div> Today tutorial </div>
<p>{ data}</p>
)
}
export default Display
App.js
Const useGlobalContext = ( ) =>{
Return useContext(AppContext);
};
export {AppContext, useGlobalContext}
然後在子元件使用useGlobalContext
Display.js
import { useGlobalContext } from "../App"
const Display= ( ) => {
const data = useGlobalContext( )
return (
<div> Today tutorial </div>
<p>{ data}</p>
)
